Wandel von einem responsiven zu einem lebendigen und kontextuellen Design
Modulare Systeme beruhen auf vielen „Informationshäppchen“, die jeweils aus Headline einem kurzen Text sowie Bilder und auch Videos bestehen können. Wieso werden sie immer wichtiger?
Webseiten werden schon jetzt zu 50 % mit mobilen Devices besucht. Die Bedeutung aufwendiger, emotionaler Desktop-Webseiten wird weiter abnehmen. Damit sich auch die Online-Angebote auf Smartphones optimal nutzen lassen, haben die meisten Unternehmen ihre „Mobile First“-Strategien inzwischen erfolgreich umgesetzt und für eine responsive Programmierung gesorgt.
Jetzt geht es darum, die Angebote für mobil nutzbare Kanäle weiter zu optimieren, damit Kunden über sämtliche Geräte hinweg identische Unternehmens-, Marken- bzw. Serviceerfahrungen erleben.
Bündeln von Informationen in einer „Karte“
Eine zielgerichtete Nutzerorientierung und Bedienerfreundlichkeit wird durch eine extreme Vereinfachung der Bedienelemente und ein reduziertes Grafikdesigns erreicht. Besonders mobile Anwendungen von Social-Media-Plattformen, die Vorreiter dieser Entwicklung bzw. Trends waren, setzen auf das Prinzip einer „Karte“. Ob bei Facebook, Twitter oder Instagram: In einer Gestaltungseinheit werden – bestehend aus einer Headline, kurzem Text sowie Bildern, Gif-Animationen, Filmen, Audio-Dateien – alle Informationen zusammengefasst.
In einem Grid-Layout alle Informationseinheiten darstellen
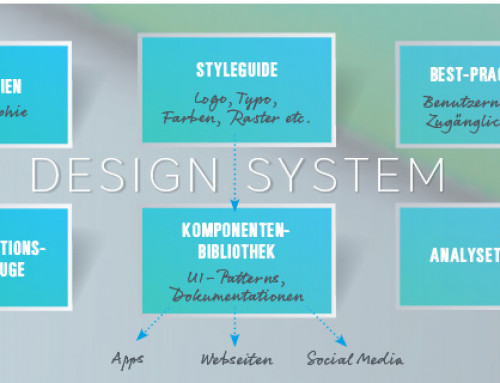
Es gilt hier, bei dessen Realisierung von Anfang an ein „atomisches“ Design basierend auf einem modularen System zu konzipieren und zu gestalten, in dem jedes Modul als autarke Einheit funktioniert, aber als Summe ein geschlossenes System ergibt.
Intelligente Services und Relevanz bieten
Module mit Microinteractions gewinnen insgesamt weiter an Bedeutung. Mit ihnen kann man direkt mit Usern kommunizieren oder sie sogar lenken und belohnen, miteinander verbinden.
Nützlich sind aber auch personalisierte und auf den User zugeschnittene Informationen in Form kleiner Informationshäppchen (Infomodule) über die nähere Umgebung, in der er sich gerade befindet. Das können beispielsweise Händler und Restaurants in der Nähe sein, aber auch Infos zur Routenplanung, Verkehrshinweise oder das Wetter.
Weitere Infos und Angebote zu Online Medien und zum Webdesign:
> Wie Sie durch eine professionelle Designberatung ein attraktives Design erhalten
> Responsive Webauftritte mit Konzeption, Gestaltung und Programmierung
> Übersicht über alle Leistungen im Bereich der digitalen Medien
> Mit Influencer-Marketing und Product Placement die Generation Z erreichen
> Welche Social Media-Plattformen nutze ich mit welcher Strategie?